☆サイトやブログに画像をアップする人にはおすすめしたいプラグイン☆
ブログを運営している方は画像をアップすることで、伝えたいことがより伝わりやすくなるので必然的に画像をアップすることでしょう!!
その度に、ブログの表示速度が遅くなっていることにお気づきですか!?
そこで『EWWW Image Optimizer』のプラグインが大活躍してくれます!!
自動で画像を圧縮して軽量化してくれて、なおかつ圧縮してる時の処理速度も速いときたもんだ!!もちろん過去の画像もぜーんぶ圧縮して軽量化することも可能です!!
また、画像アップロード時に不要な画像情報(撮影情報等)を削除してくれます!!画像の情報がダダ漏れなんてこともなくなります!!
しかも、すべて自動ってのがまた魅力的です!!
※これより万が一の場合に備えてバックアップを取ってから実行しましょう。また、自己責任にてお願い致します。
ただ、下記のように実行しただけでは特に何も問題はありませんでした。が、万が一何か不具合が出ると問題なのでバックアップを取ってからからが無難です!!
『EWWW Image Optimizer』~プラグイン~
1.まずは、プラグインから検索をしましょう。
EWWW Image Optimizer
↑コピーして検索してね♡

上記のプラグインを見つけたら『インストール』をします。さらに、インストール後に『有効化』をしましょう。
『EWWW Image Optimizer』~設定方法~
1.まずは『ワードプレスの設定』から『EWWW Image Optimizer』をクリックです。
![]()
↓
![]()
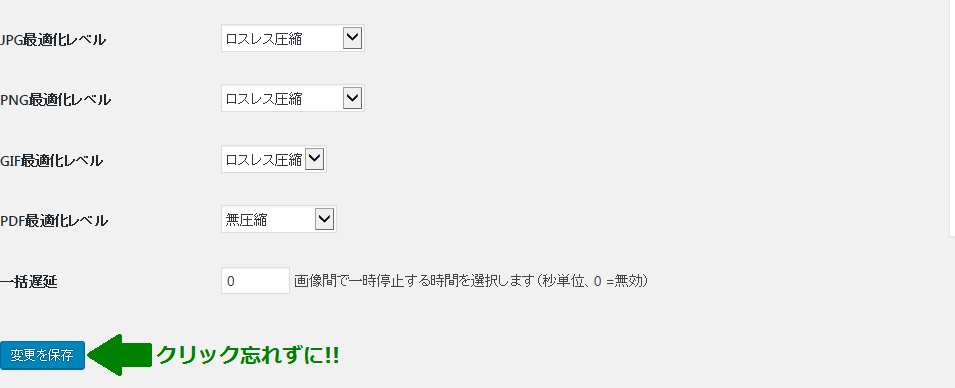
2.次に下記の画像を参照してみてください。赤枠の箇所にチェックがあるか確認し、ない場合はチェックを入れましょう。
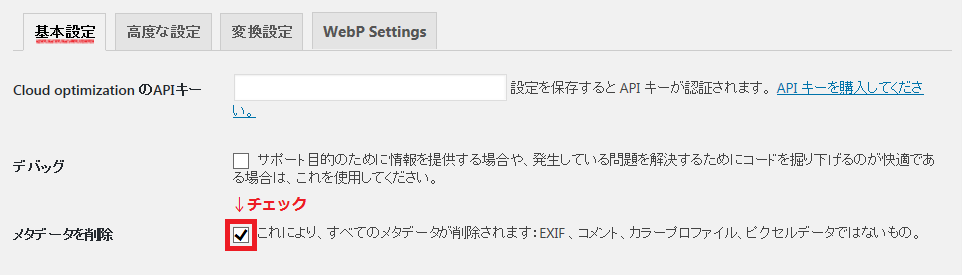
【基本設定】

画像に含まれる(撮影情報等)不要なメタデータを削除してくれます。さらに画像の圧縮率が高まり表示速度が上がります。
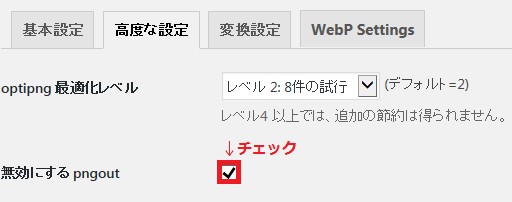
【高度な設定】

無効化されているのはpngの最適化ツールを無効にしてくれるからです。
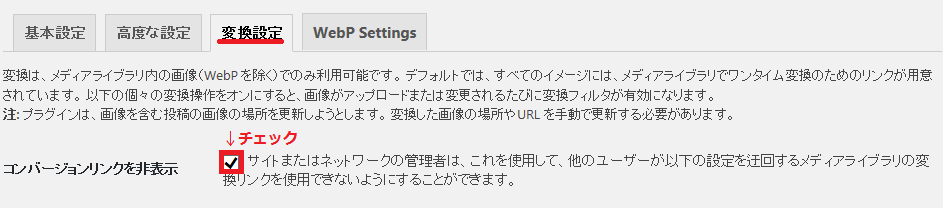
【変換設定】

こちらは画像を圧縮した時による劣化を抑えてくれるので必要な項目です。

チェックしたら保存は忘れずにね!!これ重要!
『EWWW Image Optimizer』~使い方マニュアル~
1.『メディア』から『一括最適化』をクリックしましょう。
![]()
↓
![]()
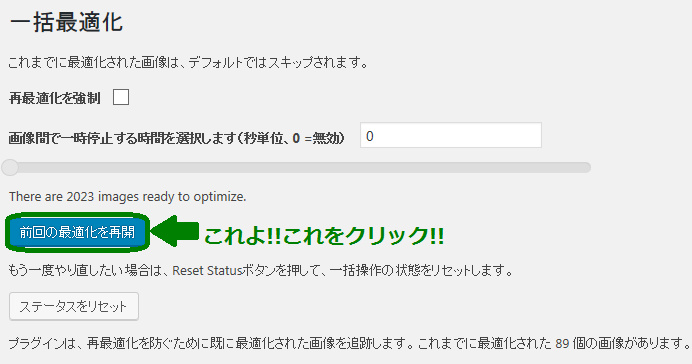
すると下記の画像の一括最適化の画面にいきます。

そしたら、緑の矢印の所をクリックしましょう!!クリックすると、過去を含むすべての画像を圧縮して最適化にしてくれます!!
また、どれくらい圧縮したか確認したい場合は『最適化画像を表示』をクリックで確認できます。
また大量の画像を圧縮する時は、サイトに訪問者がいる時間帯は避けてこっそりしましょう!圧縮している時は多少なりともサイト自体が重くなると思いますので、訪問者のいない時間帯にやることをオススメします!!
設定も簡単で使い方もとっても簡単!!画像を圧縮して軽量化しサイトの表示速度は上がるは、サイト表示速度が上がればGoogleからの評価も上がるはで、SEO対策までできちゃうプラグイン!!入れなきゃ損です!
ダンデライオンからおすすめのプラグインでした!!お疲れ様でした!!
スポンサーリンク
