シェアボタンやフォローボタンをお探しのそこのあなた必見です。
デザインも良く使い方も簡単で記事上・記事下・トップページと好きな場所に簡単に設置できる!!すべてではないがカウント機能までついてる!!追従型ボタンまで完備!!まさに無双!!
Hatena・Facebook・Twitter・Google+・Pinterest・Pocket・LINEと揃っており全部で115種類と豊富なラインナップ。見たことのない海外のアイコンまであります。
一押しのSNSボタンのプラグインです。
スポンサーリンク
AddToAny Share Buttonsプラグインインストール

AddToAny Share Buttons
↑をコピーしてプラグインを検索してください。
インストールしたら有効にしましょう。
AddToAny Share Buttons 設定

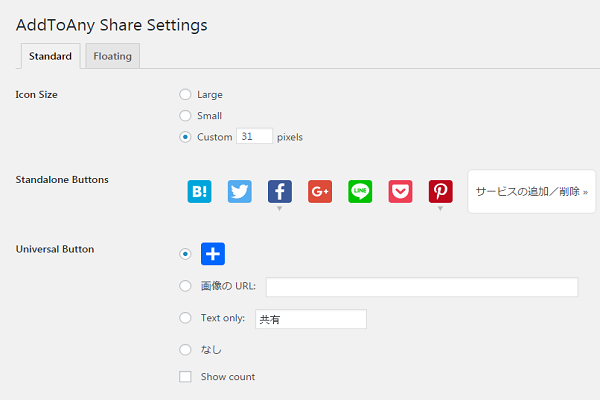
Standardの設定
「Icon Size」・・・その名の通りアイコンのサイズを設定します。
・Large・・・大きいアイコン
・Small・・・小さいアイコン
・Custom・・・カスタムで好きなサイズを設定できます。pixelsで数字を記入しましょう。
こちらのブログは「Custom」で「31pixels」で設定しています。「32pixels」にするとモバイルで表示した時に左右にブレた為1サイズダウンしました。
「Standalone Buttons」・・・表示するアイコンはこちらで設定できます。
サービスの追加/削除から追加していきましょう。
またドラッグしてアイコンの並びも入れ替えができます。
こちらのブログは、Hatena・Facebook・Twitter・Google+・Pinterest・Pocket・LINEを追加しています。
「Universal Button」・・・その他設定
・こちらはデフォルトのまま「+アイコン」でいいでしょう。
+アイコンをタップするとその他のアイコンが表示されます。
また「+アイコンを別の画像へ変更」や「テキスト表示」や「なし」にも設定できます。
「Show count」・・・こちらにチェックを入れると+アイコンのカウントが表示されます。
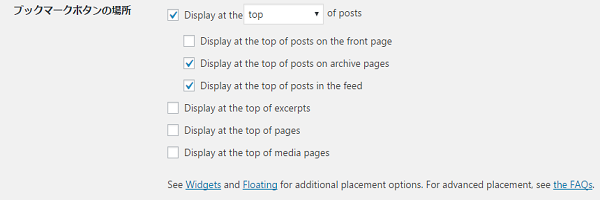
ブックマークボタンの表示場所を設定
 ・Display at the 「Top&bottom」of posts・・・「Top」「Bottom」「Top&Bottom」を3つから設定しましょう。
・Display at the 「Top&bottom」of posts・・・「Top」「Bottom」「Top&Bottom」を3つから設定しましょう。
「Top」・・・上部に表示
「Bottom」・・・下部に表示
「Top&Bottom」・・・両方に表示
ここからは表示するページを選択します。
「Display at the top of posts on the front page」・・・フロントページ
「Display at the top of posts on archive pages」・・・アーカイブページ
「Display at the top of posts in the feed」・・・記事ページ
追尾型ボタンの設定
・Floating設定

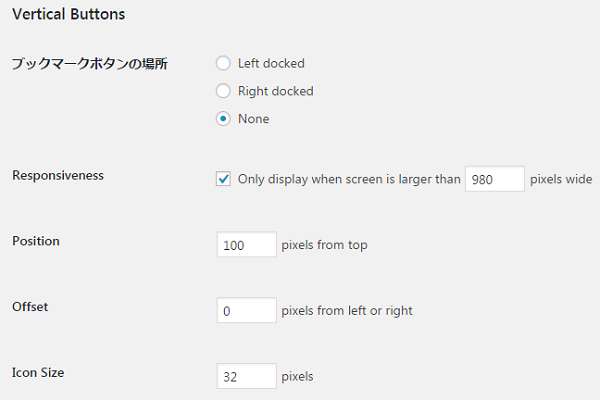
Vertical Buttons・・・PC閲覧時に縦並びで追尾表示の設定
「Left docked」・・・左側に追尾表示
「Right docked」・・・右側に追尾表示
「None」・・・表示なし
「Position」・・・トップから指定したピクセルで表示
「Offset」・・・左または右から指定したピクセルで表示
「Icon Size」・・・アイコンの大きさを指定できます

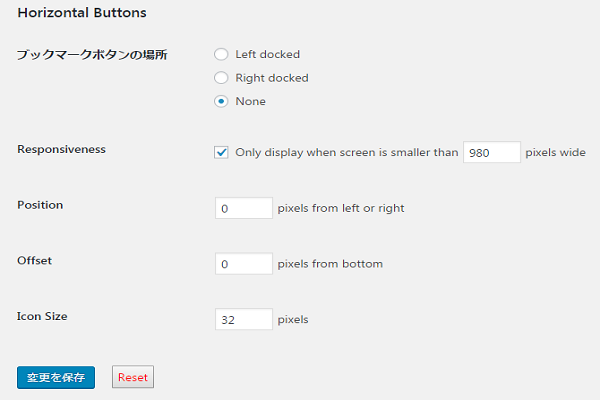
Horizontal Buttons・・・モバイル閲覧時に横並びで追尾表示の設定
「Left docked」・・・左側に追尾表示
「Right docked」・・・右側に追尾表示
「None」・・・表示なし
「Position」・・・左または右から指定したピクセルで表示
「Offset」・・・下から指定したピクセルで表示
「Icon Size」・・・アイコンの大きさを指定できます
AddToAny Share Buttons「中央表示」カスタマイズ
アイコンを中央へ表示させたい場合
Additional CSSへ下記のコードをコピーして追記しましょう。
.addtoany_share_save_container { text-align:center; }
これで中央表示になります。
スポンサーリンク